1. レンタルサーバーを契約する前に知っておくべき用語
このセクションは、これからホームページやブログサイトを作成(または運用)し始める方向けの説明です。レンタルサーバー(後述)各社がそれぞれに用意しているマニュアルや説明が、難しいと感じた時の参考になれば幸いです。
◆ ワードプレスとは?
ブログサイトやウェブサイトを作るためのソフトウェア(アプリ)のひとつで、レンタルサーバー(次項)に、インストールして使います。
インストール後は、そのワードプレスにログインすることで、自分のパソコンを使っているような感覚で、記事を投稿したりページのレイアウトなどを組み立てることができるようになっています。
・ワードプレスの提供元には2種類あることに注意
ワードプレスには、レンタルサーバーに自分でインストールするタイプと、セットアップ済みの二種類あることに注意して下さい。2種類あることを知らないと、話が全くかみ合わないことがありますので、要注意です。
この点についての詳細は、『2種類のワードプレス、wordpress.orgとwordpress.comとの違いとは?』を参照して下さい。
◆ レンタルサーバーとは?
保存したデータを誰かが見たいとリクエスト(リンクをクリックした)時に、そのデータを取り出して、リクエストした人宛てに送信することができるようになっているコンピューターのことです。
これにワードプレスをインストールすることで、投稿した文章や画像などを整理整頓して保存しておき、好みのレイアウトで表示することができるようになります。
・「専用サーバー」と「共有(共用)サーバー」
専用サーバーは、家に例えるなら一戸建て(サーバーを一台丸ごと)を借りる感じ、共有(共用)サーバーはシェアハウスのようなイメージで、一台のコンピューターを多人数で使うものです。
月あたりのコストが千円単位であれば、全て共有サーバーです。個人やフリーランスが専用を借りることは、まあないと思います。
◆ ドメインとは?
インターネットアドレス(正式にはURL:ユー・アール・エル)のうちの頭の共通部分がドメインです。

ひとつのドメインは、世界に一人または一組織にしか与えられません。なのでそのための管理が必要ですので、ドメインを持つためには年間の維持費用を支払うことが必要です(サーバーの代金とは別です)。
ドメインを持つということは、インターネット上に『表札』を掲げるイメージです。
インターネット上の『住所』は、普段は目にすることはありませんが、これはサーバーに指定されていて、常にドメインとセットになっています。なので、サーバーの引越しをすると、見えないところで住所は変わりますが、ドメインはそのまま使い続けることができます。
・初期ドメインとは?
レンタルサーバーを借りると、サーバー会社によって指定されるドメインのことです。
自分専用のドメインを取得せずに、初期ドメインのままウェブサイトを作り始めることができますが、仕事用のサイトの場合には、お薦めできる方法ではありません。
・ドメインはどこで取得するか?

ネット上には、ドメインを取得するための専用のウェブサイトがあります(例: https://onamae.com/ )ので、自分が希望するドメインが空いているかどうかを、まずは、そうしたサイトで確かめておきましょう。
ただし、ドメインを取得するのは利用するレンタルサーバー会社から行いましょう。後々の手間が省けます。
・ドメインはどこで使い、使うとどうなるのか?
取得したドメインは、サーバーの管理画面に、それを設定する箇所が必ずあります。レンタルサーバーとの契約が完了したら、まず最初にやることが、ドメインの取得と設定です。
ドメインの設定が完了し、数時間待った後に、そのドメインをブラウザに入力して表示してみましょう。「工事中」など、サーバー会社が用意している画面が表示されるはずです。
2. ワードプレスをインストールする前に知っておくべき用語
◆ データベースとは?
データベースとは、保存したデータを効率よく利用するための情報処理技術のひとつです。
普段は耳にすることがない言葉ですが、データベースがなければ現代の経済活動が成り立たないくらい広く用いられています。
ワードプレスは、このデータベースを利用していることが最大の特徴なのですが、このことが逆に、初心者には分かりにくくなっている点でもあります。
◆ ディレクトリ(フォルダ)とは?

ディレクトリとは、パソコンで言えばファイルを保存するフォルダのことと理解していただいてOKです。
ワードプレスをインストールする際には、どのディレクトリにインストールするかを指定するようになっています。
自分で好きなディレクトリを指定してインストールすることもできますが、そのままだとトップページのURLが、ドメインのみではなく、あなたのドメイン名/ディレクトリ名/ のようになってしまい、後々の設定が面倒になります。なので、インストールするディレクトリはルート(次項)にしましょう。
尚、sakura インターネットのレンタルサーバーの場合は、ルートにワードプレスをインストールすることはできませんが、そのディレクトリをルートとして扱うような設定が出来るようになっています。
◆ ルートとは?
ここでは、平方根の意味ではなく(懐かしいですね)、根っこの意味です。一番最初のディレクトリ(あるいはフォルダー)くらいの意味です。
ルート・ディレクトリの中に新しいディレクトリをいくつか作成(サブディレクトリ)したり、さらにその中にディレクトリーを・・・と、なっていくわけですが、その一番最初のものくらいにお考え下さい。
◆ FTPソフトとは?
手元のパソコンに保存しているデータをファイル構造ごとサーバーにアップロードするために(あるいはその逆)に使うソフトウェアです。
レンタルサーバー側には、FTPアカウントが設定されています(あるいは自分で設定するレンタルサーバーもある)ので、その情報をFTPソフトに設定して使うようになっています。
ワードプレスのテーマやプラグイン(後述)をワードプレスの公式サイトから入手して使うのであれば、このソフトは不要です。
◆ SSLとは?
インターネット上の通信(データのやり取り)を暗号化のする技術のひとつとご理解下さい。
URLの表示欄の一番左に鍵のアイコンが表示されていれば、SSLの設定が済んでいることになるのですが、レンタルサーバーを借りた場合には、この設定は自分でやらなければなりません。

サーバー管理画面の中に、SSL設定の項目が必ずありますので、ワードプレスをインストールする前に、マニュアルに従って設定しましょう。
・なぜ暗号化が必要なのか?
分かりやすいのは、問合せのフォームを設定する場合です。お客様がフォームに入力した個人情報のデータが、ネット上で自分のパソコンに届くまでの間に、誰かに覗き見されてしまってはまずいですよね?
また最近は、スマホの位置情報も同じです。天気や地図など位置情報を用いたサービスは便利ですが、そのサービスを受けるには位置情報がオンになっていることが必要です。これが第三者に見られてしまうのは誰しも嫌だと感じるはずです。
通信を暗号化することが必要になった背景は、こうした理由からです。
◆ ここまでのまとめとして
レンタルサーバーを借りて、ワードプレスをインストールするまでの工程は、そう何度も繰り返して行うわけではありませんから、再度やるときには忘れてしまっているものです。
そこで、みなさんにお薦めしていることは、
専用のノートを一冊用意してから作業を始めること
です。ひとつひとつの工程を記録しておくと、後々に役に立つことが必ずあります。
・ 簡易(クイック)インストールについて
ワードプレスをインストールするにあたって、レンタルサーバー各社には、手軽にワードプレスをインストールする仕組みが用意されています。説明を読みながらその手順に従えば、インストールできるはずです。
便利にできていることは良いことですが、自分は、具体的に何を設定したのかが後になって分からなくなってしまっては、自分で作業する意味が半減してしまいます。

そこで、札幌Geezerでは、ワードプレスをインストールするまでの手順と選択肢などを解説した自習コース(7レッスンで構成)を用意しています。会員登録は必要ですが、『立ち上げ手順(WS-1 ~ WS-7)』は、無料でご利用いただけます。
きちんと理解しながら進めたい方や途中で何がわからないのかわからなくなってしまった方にお勧めします。
3. ワードプレスの管理メニューと基本設定に関する用語
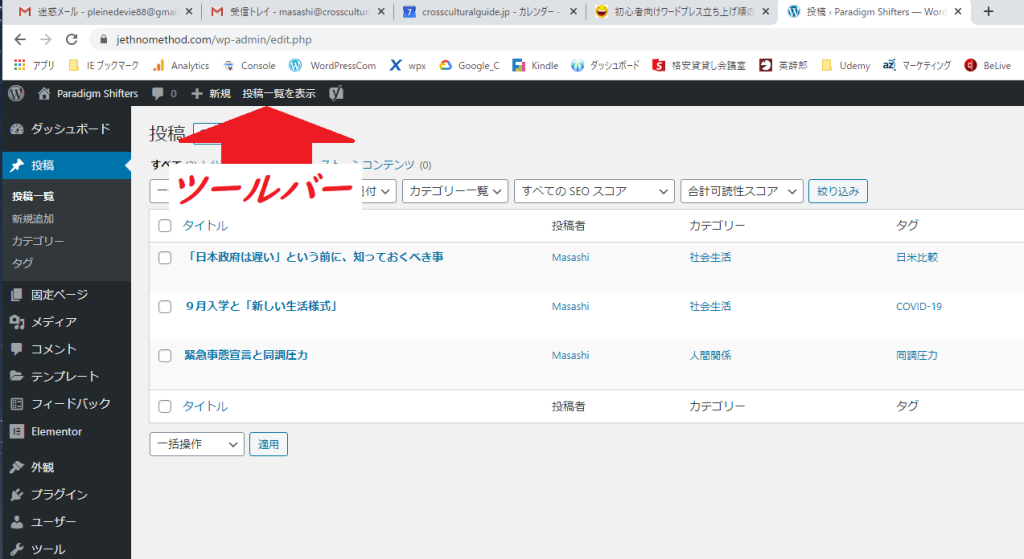
◆ ツールバー

管理画面上部に表示されている細長いバーのこと。ここには、よく使う画面へのショートカットが表示されています。
例えば、左端のワードプレスアイコンからドキュメンテーションをクリックすると日本語のマニュアルページを表示し、家のアイコンからは自分のウェブサイトのトップページへジャンプするようになっています。
ツールバーの右端にぶら下がるように表示されている、『表示オプション』や『ヘルプ』は見落としがちですが、次の管理メニューの各項目に対応していて便利なつくりになっています。
◆ 管理メニュー
管理画面左側に表示されるメニューのことですが、表示されるメニュー項目は、全員いっしょというワケではないことは覚えておきましょう。
これはワードプレスの自由度の高さゆえなのですが、全員同じという感覚でいると、話がかみ合わなくなりますので、どうぞご注意を。
◆ ダッシュボード
インストール直後の『ホーム』には、イベント情報などの項目が表示されているだけですが、追加するプラグインによっては、ここに項目が追加されます。
表示されている項目の位置は、ドラッグ&ドロップで変更可能です。また、表示・非表示の選択は、ツールバー直下の『表示オプション』からできるようになっています。
・『更新』について

ワードプレス本体や使っているテーマ(後述)、プラグイン(後述)は、頻繁に更新されます。更新版があるときは、数字で表示されます。
更新は、機能の変更・追加だけでなくセキュリティー対策という場合も多々ありますので、更新の通知が表示されたら小まめに更新を行いましょう。
ワードプレスサイトの保守管理については、こちらの投稿で詳しく説明しています。
◆ ユーザー
・『ユーザー一覧』
ご自分でワードプレスをインストールした場合には、ここにリストアップされているのはあなたお一人で、「権限グループ」の欄は、「管理者」となっているはずです。
管理者は、このワードプレスに関して何でもできる権限です。
権限グループには、管理者以外にも「編集者」や「投稿者」などが用意されています。チームでワードプレスを使う方は、権限によって何が許可されるのか、一度確認しておきましょう。
◆ メディア
ワードプレスは、画像、音声、動画などのファイルをメディアとしてまとめて管理しています。pdfファイルもここに保存することが可能です。
ただし、サーバーに保存した動画ファイルをサイト内で公開するのは、通信のデータ量が大きくなりすぎるため、注意が必要です。
このサイトの場合には、動画のホスティング(保存&ネット上での公開)機能が備わっているため可能ですが、通常は、YouTubeなどの外部のサービスを利用してそこにアップロードし、そのURLを貼り付けることで動画の表示が可能です。
具体例としては、『スマホ撮りした縦の動画を、ワードプレスでシェアする方法』をご参照下さい。
・画像ファイルは、どこで入手するか?
記事の投稿をし始めると気付くのですが、意外と時間がかかってしまうのが、使用する画像ファイルを用意することです。
画像の入手先には、有料・無料含めてさまざまなものがあるようですが、私はブラウザー上で加工が簡単にできる canva.com を使っています。パーツを組み合わせるだけで、できあがりますのでとても便利になっています。
その他の加工ツールなどは、『このサイトの作成方法』で紹介しています。
◆ 投稿と固定ページ、その違い
ワードプレスで作成したウェブサイトの場合、表示されるページには3種類あることを、まずは理解しておきましょう。
『投稿』は、フィエスブックやツイッターの投稿と同じで、時系列に整理されているものです。このため各投稿には投稿日時が表示されているのが通常です。
これに対して『固定ページ』は、それを作成した日時があまり重要ではない場合に用いられます。例としては、問い合わせページや自己紹介のページなどです。この用語集も固定ページを使って作成しています。
三つめは、アーカイブページです。これはワードプレスが自動的に生成(←ここが重要)するページです。
例えばこのサイトのトップページはアーカイブページのひとつで、過去の投稿を新しいものから古いものの順に自動的にリストアップして表示しています。投稿のひとつひとつを手作業で配置したものではありません。
・もっと詳しく
ワードプレスでは、蓄積されていく過去の投稿を自由に分類して表示することができるのが最大の特徴です。カテゴリーやタグ(後述)を使うことで、それに該当するものだけを、過去の投稿から選び出して、リスト表示することが簡単にできてしまいます。それらのページがアーカイブです。

固定ページはアーカイブの対象にはなりませんから、アーカイブの対象にしたいような記事内容の場合には投稿を使う、というふうに使い分けると良いと思います。
逆に、固定ページは、階層構造にすることができるという特徴を持っています。
新たなページを作成する際に、親ページを指定するだけで階層構造にすることができますので、分かりやすいと思います。
◆ ブロックエディターとクラシックエディター
管理メニューの『投稿』または『固定ページ』から『新規追加』を選択すると開くのが、編集画面(エディター)です。ここから入力する文字や画像などが、サイト上に公開されます。

新規にワードプレスをインストールすると、初期設定ではブロックエディターと呼ばれている新しい編集画面になっています。
この編集画面の使い方は、『WordPressのブロックエディターを、便利に使い始めるための7つのポイント』で説明しています。
どうしてもワープロ(懐かしいですね)感覚の編集画面のほうが良いという方は、Classic Editor(クラシックエディター)というプラグイン(後述)がありますので、それをインストールして下さい。
クラシックエディターのプラグインは、オン/オフできますので、状況によって切り替えながら記事を編集することも可能です。この点については、下のビデオで詳しく解説しています:
◆ テーマ
ワードプレスサイトのデザインのこととご理解下さい。アメブロのスキンのように簡単に切り替えることはできますが、テーマにはそれぞれに独自の機能が備わっているため、切り替えると細かな調整が必要になる場合がほとんどです。
使っているテーマは、管理メニューの『外観』から『テーマ』を選択すると表示されます。インストール直後は、デフォルトの “Twenty XX”が選択(有効化)されています。別のテーマを探すには、この画面の左上の『新規追加』をクリックです。
すると、驚くほど多くのテーマが登録されていることがわかります。このワードプレスの公式ディレクトリに登録されているテーマを使うには、「インストール」をクリックして「有効化」するだけでOKです。
・テーマの選び方のヒント
a) 一回で決めてしまおうとしない
まずはワードプレスそのものに慣れて、ストレスなく発信できるようになることが先決ですから、初めての方がいきなり多機能なテーマから入ることはお薦めできません。まずは、練習用として基本的でシンプルなTwenty xxxxを選びましょう。
b) 見本の通りに使うことを念頭に選ぶ
まずはワードプレスに慣れることが先決です。デザイン・レイアウトはそのままで使いましょう。文字のフォントや1行の長さなどを自由に変更するには、CSSというコーディングを学ばなければできません。後々のお楽しみにしておくか、どうしても気になる場合には、詳しい人の助けを借りて下さい。
c) 人気があるものは理由があってのこと
練習用のテーマを卒業する際には、公式ディレクトリーから人気のあるものを選ぶことをお薦めします。テーマも更新されますので、公式ディレクトリー以外からテーマを入手すると、メンテナンスが面倒になります。
d) 画像はついてこないことが多い
テーマを探す際に気をつけることとして、表示されている見本には、画像が入っていますがインストールするものはスケルトン(骨組み)のみの場合がほとんどです。インストールしてみると分かりますが、画像の雰囲気で選ばないこと。
e) SEOなどの機能性を謳ったテーマについて
日本ではこれが多いようですが、テーマに加える付加機能はプラグイン(後述)で実装できる場合がほとんどのはずです。ワードプレスの使い手としての自分の成長に合わせて、ひとつひとつプラグインで機能を拡充していくほうが、後々テーマを変えたくなったときに、大いに時間の節約にもなります。
◆ カスタマイザー
ワードプレス管理メニューの『外観』から『カスタマイズ』を選択すると表示される画面は、カスタマイザーと呼ばれています。

この画面では、選んだテーマの設定を変更することができるようになっています。変更されたことは、すぐに右側の画面に反映されますので目で確認しながら変更を加えることができます。
使うテーマが決まったら、まずはこのカスタマイザーを使えるようになりましょう。カスタマイズできる項目は、テーマによって異なりますが、基本は同じです。
変更がOKであれば、メニューの左上の『公開』ボタンをクリックして公開します(これを忘れると、変更が反映されません)。逆に、公開ボタンを押さなければ、変更はパソコン上だけのことですので、気楽にいろいろと試すことができるはずです。
◆ ウィジェット
サイドバーなどで動作させるプログラムのことです。ブログパーツと呼んだ方が分かりやすいかもしれません。
この記事をパソコンでご覧であれば、右側のサイドバーに表示されている動画、投稿カテゴリー、Tag Cloud などのひとつひとつがウィジェットです。
管理メニューからは、『外観』→『ウィジェット』を選択すると、使用可能なウィジェットが表示されます。ワードプレスのインストール直後は、ワードプレスによって提供されている標準のウィジェットしかありませんが、ウィジェットを追加するプラグイン(次項)がたくさんあります。
・ウィジェットの使い方
使うウィジェットを、右側の表示エリアにドラッグ&ドロップするだけです(次のプラグインの動画を参照)。また、上記のカスタマイザーから設定することもできます。
◆ プラグイン
ワードプレスに機能を追加するためのプログラムのことです。
お問合せやイベントページを作成してくれるものから、セキュリティーやSEO対策に用いるものなど、さまざまなプラグインが存在します。ワードプレスを使う理由のひとつが、このプラグインの豊富さにあります。
プラグインを追加するには、管理メニューの『プラグイン』から『新規追加』を選択します。右上に「プラグインの検索」という欄がありますので、ここでキーワードを入力して、表示されるものから選んで使います。
文章ではイメージしにくいと思いますので、使い方の例を動画にしてみました。この例では、選んだプラグインがウィジェットを追加しますので、それを使ってサイドバーにインスタグラムの投稿を表示します(4分40秒)。
・プラグインは、「インストール」して「有効化」、そして「設定」
プラグインを有効化すると、管理メニューの「どこか」に、その設定画面を開くためのメニュー項目が追加されます。
どこかにというのは、メインの項目として追加される場合の他に、管理メニューの『設定』または『ツール』の中にサブ項目として追加されることもあり、さまざまなのです(ないものもあります)。
なので、プラグインを有効化したら、どこにその設定項目が追加されたかを一度確認して、設定項目をざっとでもながめてみましょう。
細かな設定をしなくても、そのままの状態で使えるプラグインが多いですが、設定の意味が専門的過ぎて難しすぎる場合には、そのプラグインは使わないほうが良いと思います。
あせらず、一歩一歩でいきましょう。ワードプレスの用語や仕組みに慣れるにしたがって、使えるプラグインの数が増えていくはずです。
・同じようなプラグインを複数使わない
プラグインは、非常に多くの人達が作成して公開していますので、同じ目的のものでもたくさんの種類があります(例:All in One SEO Pack と Yoast SEO)。
同じようなものを複数使ってしまうと、機能同志が喧嘩をすることになりかねませんので、ひとつの目的に対してひとつのプラグインということは、覚えておきましょう。
◆ 設定
最後に、管理メニューの『設定』項目も少し眺めておきましょう。まず『設定』から『一般』を選択します。
まずサイトのタイトルとキャッチフレーズですが、これらはカスタマイザーからも変更可能な場合が多いと思います。
次のWordPressアドレス(URL)と、サイトアドレス(URL)ですが、この用語集の順番にサイトをセットアップされたみなさんは、このふたつには、あなたのドメイン名のみのURLが表示されているはずです。これらは下手に触るとサイトが表示されなくなったりしますので、注意して下さい。
このページでは、タイムゾーン以下を東京に設定、日時以下は、好みで設定して、最後に『変更を保存』をクリックします。
・パーマリンク設定とは?
次に、『設定』から『パーマリンク設定』を選択してみましょう。「共通設定」では、投稿や固定ページのURLのスラッグの部分をどのような形式にするかを指定できるようになっています。

ワードプレスを使う方は、たくさんの投稿をされるはずですから、後でURLを見たときに、その記事がどの記事なのかがわかるようになっていないと、とても不便です。
なので、ここでは、「投稿名」を選択される方が多いと思います。その場合、スラッグは日本語の投稿タイトルそのままになってしまいます。現在は、ネット上での表示も日本語対応になってきているようですが、現時点ではまだスラッグが日本語では不都合な場合があるようです。
このスラッグは、投稿時のエディターのメニューの中の『パーマリンク』で、変更することができるようになっていますので、私の場合は現時点では、アルファベットのものに書き換えるようにしています。
3.記事の投稿と設定
◆ カテゴリーとタグ
ワードプレスでウェブサイトを作成されるみなさんは、投稿記事をたくさん書こうと考えているはずですが、カテゴリーとタグは、記事を読みに来てくれた方向けに、「このサイトには、こんな記事がありますよ」ということを的確に伝えるための便利な機能です。
たまに、投稿のほとんどが未分類になっているブログを見かけますが、これは見に来てくれた方々に対して親切な方法とはいえません。
このサイトの場合には、パソコンで投稿記事を開くと、サイドバーにカテゴリーとタグが表示されるようになっています。
カテゴリーもタグも項目のひとつをクリックすると、それに分類される投稿が素早く選ばれて表示されますが、これは、ワードプレスがデータベースという仕組みを使っているからこそ、素早く簡単に実現できてしまうことです。
あ、技術的なことは、どうでもいいですよね。
・カテゴリーとタグの設定方法

ワードプレスでは、カテゴリーもタグも、ウィジェットエリア(上記)にそのウィジェットをおくことで、表示されるようになっています。どちらのウィジェットもワードプレスの標準機能として、最初から付いてくるものです。
カテゴリーやタグの項目を新規に追加するには、投稿の編集画面からでもできますが、管理メニューの『投稿』から『カテゴリー』または『タグ』を選んで、あらかじめ設定しておくことができるようになっています。
あるいは、カスタマイザーから新規に追加することも可能です。
それぞれの投稿記事をどのカテゴリー項目に分類するかは、投稿の編集画面で指定するようになっています。カテゴリーの場合は、何も指定しないで投稿すると自動的に『未分類』という項目に分類されます。
これに対して、タグの場合は、タグを付けるか付けないかは自由ですが、カテゴリーもタグも検索結果に表示されることが多々ありますので、面倒でも設定することを心がけましょう。
カテゴリーとタグの使い分けについては、こちらの記事にまとめてあります。
◆ メニューの使い方
ワードプレスでは、メニューに関しても選択肢の連続です(笑)。
テーマによっては、最初からメニューが用意されているものもあり、その場合には、それを用いてメニュー項目の設定をしましょう。 ですが多くの場合には、最初はメニューを作ってやらなければなりません。
メニューの使い方は、初めての方にはわかりにくいと思いますので、動画で細かな説明をしておきました。参考になれば幸いです(ドットコムをお使いの場合も参考になります):
メニューの作成と設定は、カスタマイザーからできるようになっています。メニューを作成するには、その名前を決めて(例えば top-menu)、それをどこに表示するかを指定するものが多いと思います。
一度メニューを作ってしまえば、あとは項目を追加するだけです。メニューの項目として指定できるのは、固定ページや投稿記事へのリンク、投稿ページ(次項で説明)へのリンク、タグやカテゴリー項目へのリンク、などです。
タグやカテゴリーの項目をメニューに設定する場合については、こちらの投稿に概要を説明してあります。
◆ フロントページと投稿ページ
一般的にはトップページと呼んだりホーム(あるいはホームページ)と呼んだりしていますが、ワードプレスでは、ドメインのみで表示されるページのことをフロントページと呼んでいます。
また、投稿記事を新しいものから順に表示しているページは、投稿ページと読んでいます。フロントページと投稿ページは特別扱いのページなので、覚えておきましょう。
・フロントページの初期設定
ワードプレスをインストールした直後は、このフロントページが投稿ページになるような設定になっています。例えば、このサイトがそうです。ドメインのみで表示されるページは、過去の投稿記事が新しいものから順にリストアップされたページになっています。
この設定は、カスタマイザーの『ホームページ設定』から変更することができます。テーマにもよると思いますが、初期設定では、『最新の投稿を表示』にチェックが入っているはずです。
・フロントページと投稿ページを分ける手順
フロントページには、任意の固定ページを指定することができます。固定ページを作成するときはスラッグを指定しているはずですが、フロントページとして指定することで、スラッグなしのドメインのみで表示されるようになるわけです。
この時、初期設定で表示されていた投稿ページは、別の固定ページ(本文のない空の状態のもの)に表示するよう指定してやることで、フロントページと投稿ページとを別々に表示することができます。

この状態のときには、固定ページの一覧には、どのページがフロントページで、どのページが投稿ページになっているか表示されるようになっています。フロントページと投稿ページが同じ設定になっている場合には、この表示はありません。
また、この投稿ページは、編集しようとしてもできません。開いてみても、真っ白な画面が表示されるだけですが、それが通常の状態です。
4.総まとめ
最後まで目を通していただいた方、ありがとうございます。
知らない言葉が出てきたけれど、まだここにはない用語があれば、ぜひぜひ質問フォームからお知らせ下さい。このページに追加させていただきますので、ご協力いただけると嬉しいです。
以上、インストール型のワードプレスを初めて使ってみるという方向けに、知っておくと立ち上げ作業がはかどると、私なりに思うことを説明してみました。
ワードプレスは、最初から、そしていつまでたっても選択肢の連続です。いろいろな使い方がありますので、是非仲間を増やして楽しんでいただければと思います。
